Monogon

Clox Visualization
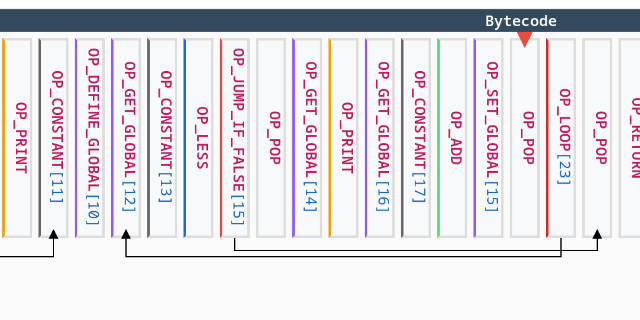
More parsing! This time a source-to-output visualization of the languge clox from Robert Nystrom's great Crafting Interpeters.
In book you implement the 'lox' language first in Java (jlox), then again in C as a bytecode interpreter (clox). Here lox is implemented again for the web (jslox!) in order to look under the hood as the compiler and interpreter run. Making this helped me understand Pratt Parsers and jump codes for implementing control flow.
Clox Vis
Clicking Mermaid ERD's Writeup
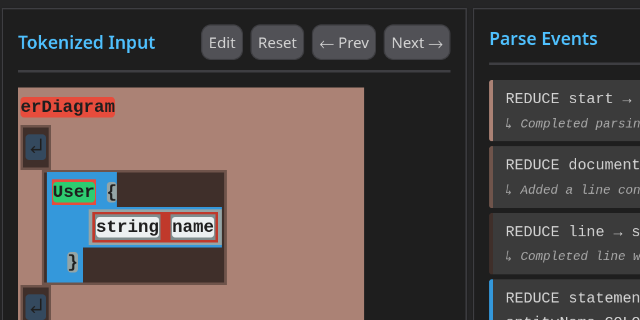
I need to contribute back to open source projects, especially those I often use myself. Like Mermaid.js, a text-to-diagram library used by many to help communicate complex graphs - at least that's how I use it. Pull Request 6985 adds clickable links to Mermaid's Entity Relationship Diagrams. This writeup explores what I had to learn to implement that clicking, and get's a little lost in the rabbit-hole that is parsers like Bison, Jison, etc.
The writeup features an interactive visualization of parsing of simple Mermaid diagrams to help me wrap my head around some parsing nuances.
Writeup
3D Virtual Library
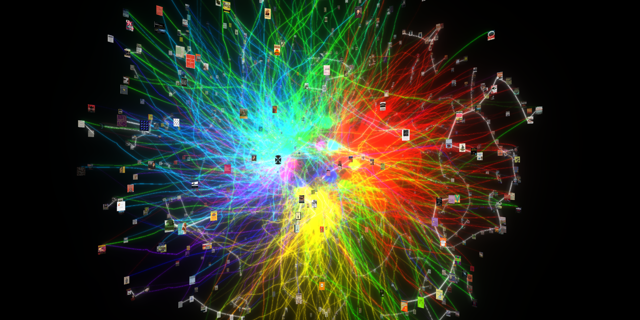
Moving made me pack up my physical books, so this is my personal library "organized" spatially. The layout is generated with a force directed graph linking books by successive authorship, published date, and a custom tagging system. Book nodes are rendered efficiently with a texture atlas.
Visit the Library Project Writeup

Carpet Sweeper
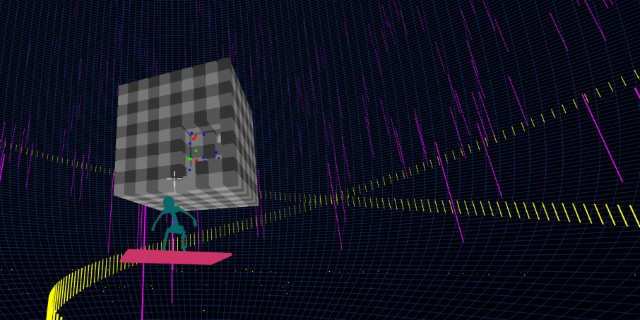
Proof of Concept game-pad controller inside a novel world orientation, plus 3d minesweeper.
Fly!
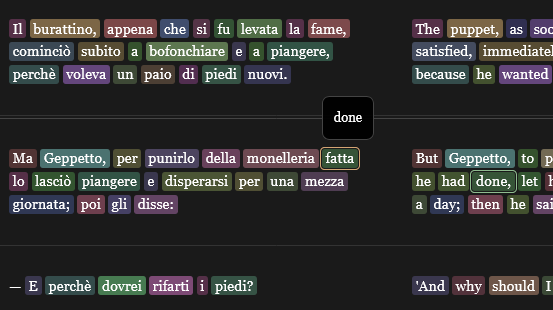
Pinocchio Interactive Reader
A dual-language interactive reader for Carlo Collodi's "Le avventure di Pinocchio" with parallel Italian and English text, and annotations. Each Italian word is color-coded based on semantic meaning and provides instant translations on mouseover.
Pinocchio Reader
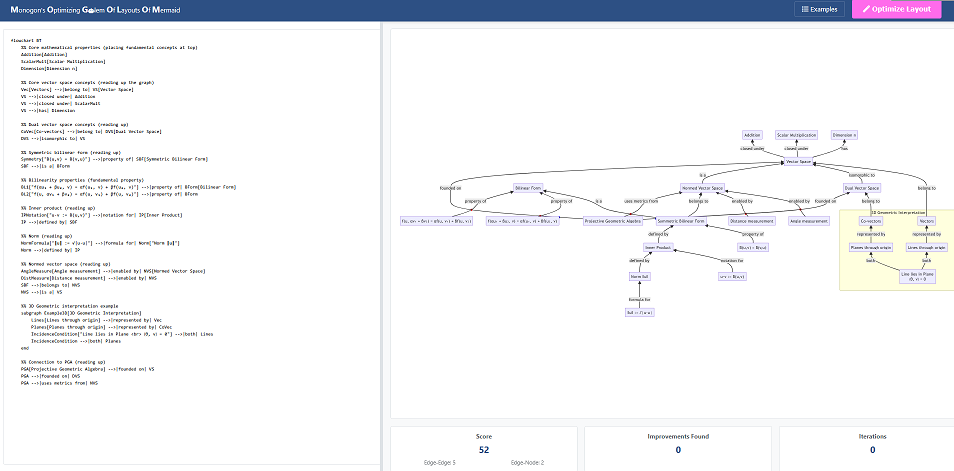
MOGOLOM
Monogon's Optimizing Golem of Layouts of Mermaid (MOGOLOM) is a tool that automatically improves the clarity of Mermaid.js flowcharts by reducing edge crossings and improving overall readability while preserving the semantic.
MOGOLOMERD does the same for Entity Relation Diagrams.
MOGOLOM MOGOLOMERD
Raytracing
A breakdown of how to use shaders and the gpu to explore the world of raytracing. I add a new bit here and there as inspiration strikes.
The fundamentals I learned from Inigo Quilez's live demo. I also recommend checking all the great wisdom at his site.
Raytracing
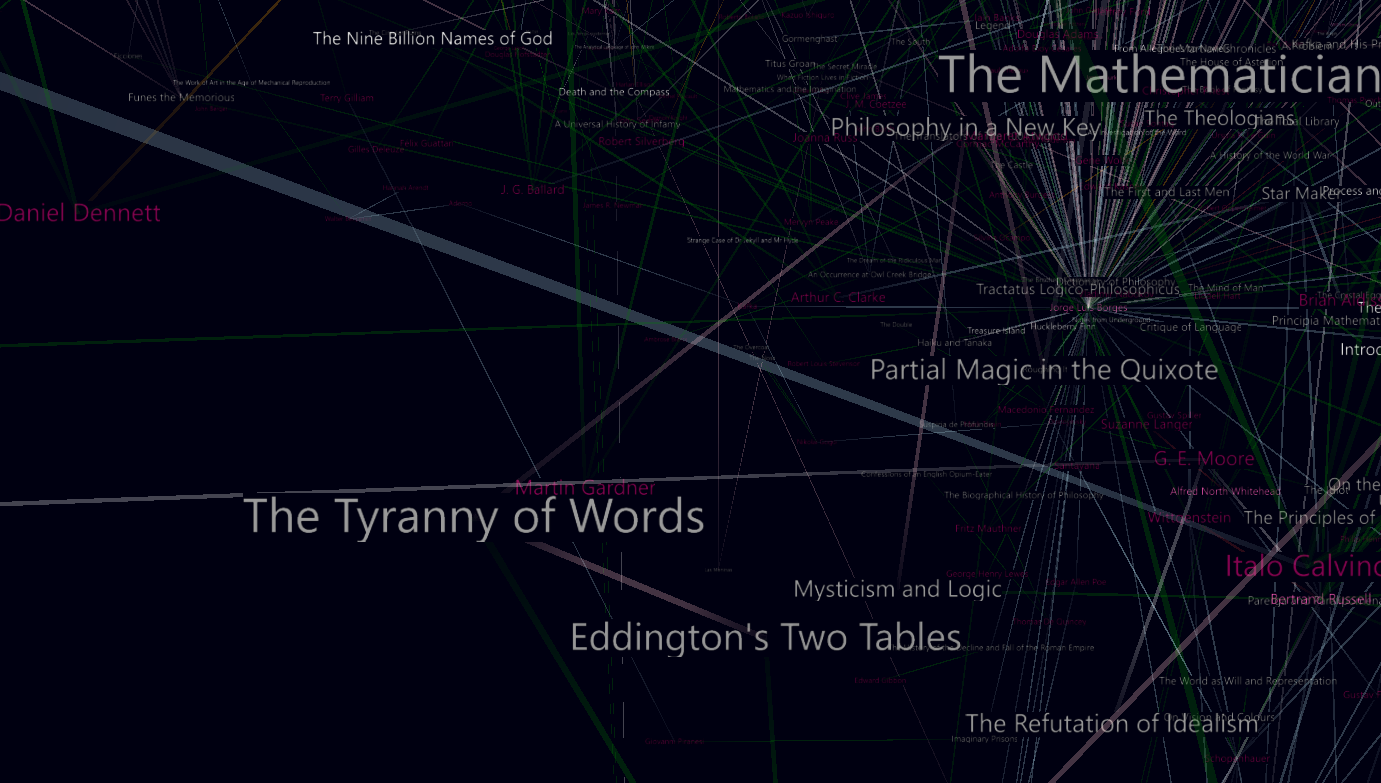
A Graph of Influence
Perhaps a generator of anxiety, this partly force-directed, directed acyclic graph (DAG) depicts a filtered list of people and works, presented such that the past is down and the future up.
Influence Graph
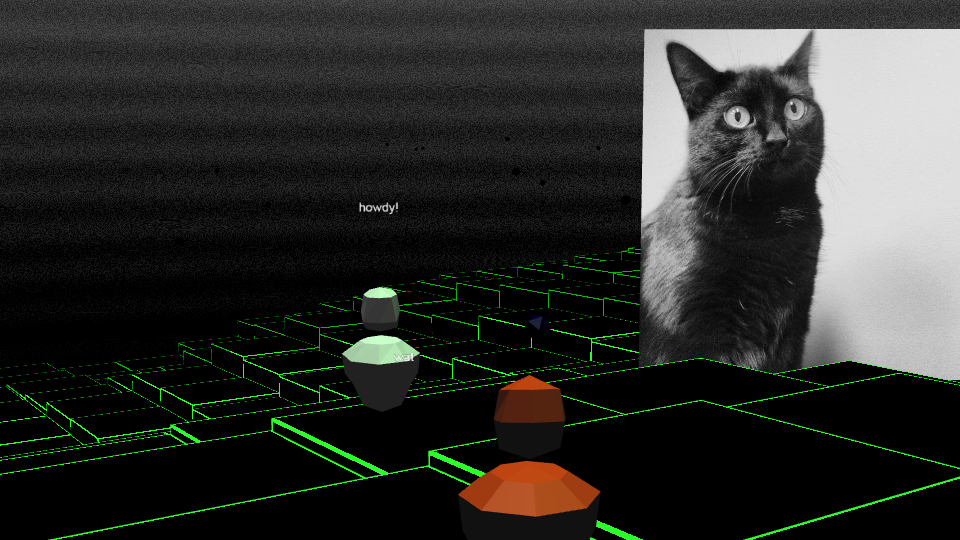
Wat
A multi-user virtual hangout place reminiscent of Neuromancer, Snow Crash, Tron and pretty much any other 80's to 90's rendition of what computers are all about. Anachronism at its finest.
WASD for movement, SHIFT for runs, SPACE to jump, mousedrag to look around, ' to yell a bit, and " to leave a permanent post. User beware!
Built to run on


Cards
A multiplayer, interactive deck of tarot cards that the Goodjers over at Gamers With Jobs used to play a long form "collaborative storytelling rpg" called The Unmarked. The game has since completed and can either be listened to in podcast or video form.
At the time of playing The Unmarked, only the players had access to the site. The goal was to emulate a group of people sitting at the same table, and flipping cards. The results of the cards flips would dictate how the story progressed, and all players would see the same result real-time. Game master Rob Daviau had the power to disable specific cards and shuffle the deck.
Initially I was only responsible for the frontend, with the backend a Laraval project for another Goodjer. Eventually I got fed up with our slow solution for keeping all players synchronized, so I up and learned Node and socket.io. This instance connects all visitor to the same "deck".
Click a face down card to flip it. Click a face up card to get a better look at that card. 'S' shuffles.

Asteroids
An animated representation of all observed asteroids in 3D. Positions for each asteroid are approximated on the gpu by way of a custom vertex shader.
By default only 50,000 asteroids are loaded, but up to 688,004 may be observed at a time if you have the hardware to handle it.
Thanks to NASA for orbital elements of the asteroids and planets, and thanks to Scott Manley for making the original videos that made me want to see this in 3D bad enough to make it.

Eight Queens
Can you place eight queens on a chess board such that no queen may take another? From observing people attempt this challenge, I have noticed that the time it takes to find a solution is directly proportional to the age of the person. Also adults tend to find the same solution. Go figure.
This was also my first brush with javascript, and a nice project to get a handle on interactivity in this environment. Neat things in javascript are so much easier to share than Python!

Solitaire Chess
A chess based version of solitaire, and my first experiment in ThreeJS. The goal is to keep taking pieces on the board with any other piece until there is only one left.
The algorithm for generating a new board will always provide one that can be solved, but could be enhanced to filter out less interesting permutations.

Scale Compare
A comparison of scales for a few scifi ships and Halo. Earth for scale. The Halo ring is spinning at an appropriate rate to generate one earth gravity on the surface.
A version with the massive ringworld from Larry Niven's series is also in the works, but the terrain is procedurally generated on the gpu and may be too much for some users' machines to handle.
Thanks to NASA for the hi res textures for the Earth, and to BOLL at halo.bungie.org for the Halo texture.

N-body Gravity Sim
General purpose computing on graphics processing units is pretty neat. At 16,000+ particles some pretty nice proto-galaxy stuff starts to appear. Have yet to see spiral galaxy arms arise, yet, but maybe it just hasn't run long enough. Zurich did it with 18.6 million. Downright wasteful!
The gpgpu crunching in the background requires floating point textures, which a lot of mobile devices are not going to even attempt to support. So that'll just be a white screen. On a desktop or laptop with a more proper gpu, it would be wiser to attempt the smaller 4,096 particles version first.
4,096 Particles 16,384 Particles
Point Cloud Terrain
Using the power of point clouds to render terrain data is great. First attempt was Olympus Mons, tallest mountain in the solar system. So tall you could walk out of the Martian atmosphere! I've been playing around with scaling the points in the vertex shader to better hide the gaps without protruding too much. So far the best has been a discrete partial derivative. This effect pulses on and off to better judge how effective it is, along with a redness to indicate severity of slope.
Thanks, MOLA for the points.
Second about a square kilometer of the trails behind NCAR. Here two layers are compared to determine the difference between ground and vegetation, and color is passed along as vertex colors.
Thanks, Open Topography for the points.
Thanks, Geospatial Data Abstraction Library for analysis and conversion tools.
By default each pointcloud presents less data than is available to spare unwitting gpu's. The hashtag parameter scales down, so if you would like to see higher resolution, put in a smaller number. Be warned, olympus at #1 is 3804^2 points. That's probably too many.
Another take on the NCAR trails, but rendered with Potree, which dynamically loads the points nearer the viewer from the server.
NCAR Potree
Orbit Trap Fractal
Construct your own fractal by tweaking a complicated, complex function. Like sand art but for grown ups. Thanks to Dr. Sisson for introducing and explaining the concept.
Orbit Trap Fractals
Mistakes, Errata, old Arts

GPU Advection leads to beautiful crystal smoke

Gravity leads to an atomic rainbow display

A simple GPU exercise, Conway's Game of Life

A low-poly scene with the Star Castle,
Tycho Brahe, Newton, Tycho's Moose, and Kepler

A low-poly Penguin Snow Globe

Shader based Infinity Mirror on the Platonic Solids

A Particle Flow Field set to create a rainbow galaxy

A fluke with instanced random lines
Who?
Monogon.net is a playground for Daniel Martin to easily share things he has made. Daniel Martin is a thing for turning calories into triangles. Triangles are so nice because if you get enough of them to cooperate at the same time, you can do anything.
More specifically he reads, writes, and doodles the following: [
Typescript, Javascript, Node, Deno,
SQL, I domain/datamodel the best, query super good, normalize to 3.5 without being told, put the indices where they will be unappreciated,
C#, Python, C++, Java,
Mathematica and Jupyter Notebooks,
Rust, Go,
React, AngularJS, ThreeJS, WebGL,
and I've put dynamic SVG manipulation with animated CSS to good use,
for protocols I've http'd, websocketed, webRTC'd, socket.io'd, and SMS (for its intended purpose!),
I've lived in AWS, GCP, and now Hetzner, using kuberetes and k3s,
Yocto , AOSP, and a little bit of Linux kernel hacking, a little Docker/podman composition, a little terraform gardening,
bash,
mermaid js,
lol even this page still has some jQuery in it lol,
slide rule, compass, and once a sextant,
and, wherever possible, shaders in a variety of acronyms to make computers do particular things in parallel.
]
Perhaps you like triangles. Perhaps you like them so much that you would like some yourself, and would like to alter Daniel Martin so that he turns money into calories into specific triangles.
Or a stack of tech to run triangles on top of. Or business stuff, I guess.
Either way Daniel Martin may be reached at:
danny dot craig dot martin at gmail dot com

Provenance of Humanity, Capability
Monogon.net celebrated its ten year anniversary! That means a human being, me, one of the Danny's you could meet, authored the site and projects by hand before LLM's.
Back then, things were harder. Not punch-card hard or assembly hard, but you couldn't just converse with a computer to get a program.
But also, in 2015, learning things was easier! Google was mostly fast index of the internet, and the internet itself was a more open curation of knowledge.
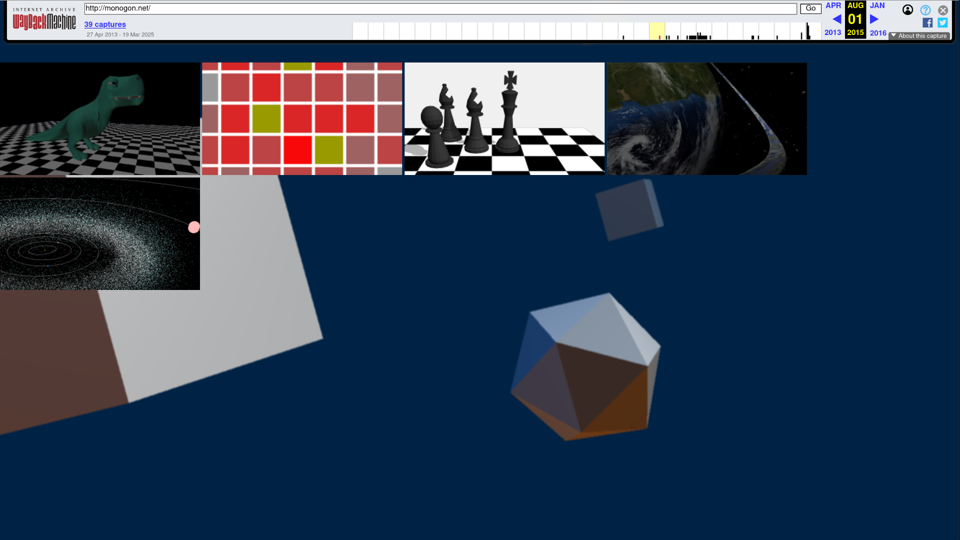
Monogon.net on Internet Archive 2015